如何理解css的nth-of-type选择器?和nth-child的区别在哪?
发布于 作者:苏南大叔 来源:程序如此灵动~在上一篇文章的css的nth选择器叙述中,苏南大叔描述了nth-child系列选择器的用法。其注意事项就是:其作用范围优先级的问题。和:nth-child(n)相对应的是:nth-of-type(n),两个选择器的主要区别就是:限定条件优先级不同。

本文测试环境:chrome@78.0.3904.108,mac。强烈建议先阅读nth-child()系列说明,链接见文末。
:nth-of-type(n)
关于:nth-of-type(n)的注意事项:
- 当前元素的父元素,属于某个类型的子元素中,第
N个元素。 N是从1开始计算的,而不是从0开始计算的。
测试代码,基本上和:nth-child(n)的测试代码基本一致。如下所示:
<style>
div,p{
width:36px;
height:36px;
margin:0px;
padding:0px;
text-align: center;
line-height: 36px;
vertical-align: middle;
float:left;
margin-right:1px;
border:1px solid gray;
color:#fffff;
font-weight: bold;
background: gray;
}
</style>
<div class="first">d1</div>
<div>d2</div>
<p>p1</p>
<p>p2</p>
<div>d3</div>
<p id="last">p3</p>
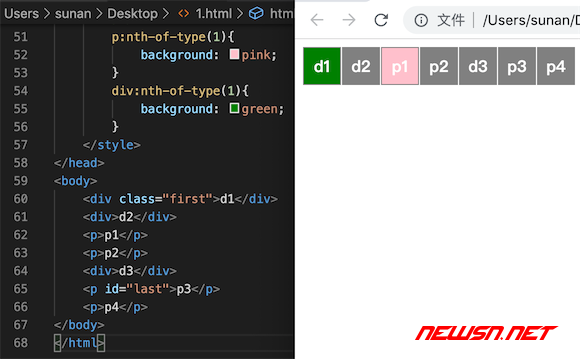
<p>p4</p>p:nth-of-type(1){
background: pink;
}
div:nth-of-type(1){
background: green;
}
nth-of-type(n)、nth-last-of-type(n)
nth-of-type(n)、nth-last-of-type(n),基本注意事项如下:
n从1开始计数,而不是从0开始计算。nth-of-type(n),从前往后数,第N个某元素。nth-last-of-type(n),从后往前数,第N个某元素。- 首要条件:需要符合冒号前面的某元素这个条件,这条限制,不可以是
#id,但可以是.class。 - 次要条件:符合父元素的第n个子元素。
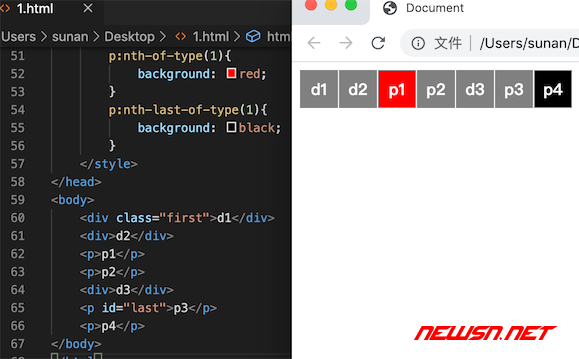
p:nth-of-type(1){
background: red;
}
p:nth-last-of-type(1){
background: black;
}
nth-of-type(n+2)、nth-last-of-type(n+2)
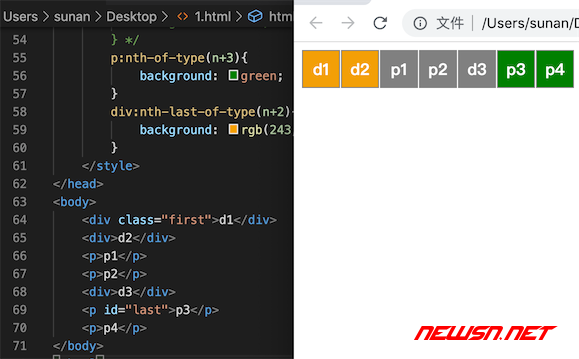
第2个开始,包括第二个:
p:nth-of-type(n+3){
background: green;
} 从倒数第2个开始,包括倒数第二个:
div:nth-last-of-type(n+2){
background: rgb(243, 159, 4);
} 
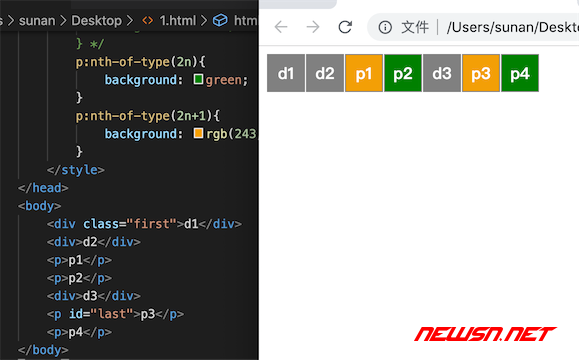
nth-of-type(even)、nth-of-type(2n)
序号偶数的元素
p:nth-of-type(even){
background: orange;
}
p:nth-of-type(2n){
background: orange;
}
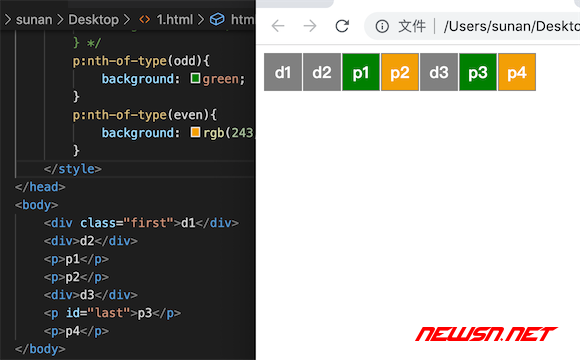
nth-of-type(odd)、nth-of-type(2n+1)
序号奇数数的元素
p:nth-of-type(odd){
background: orange;
}
p:nth-of-type(2n+1){
background: orange;
}
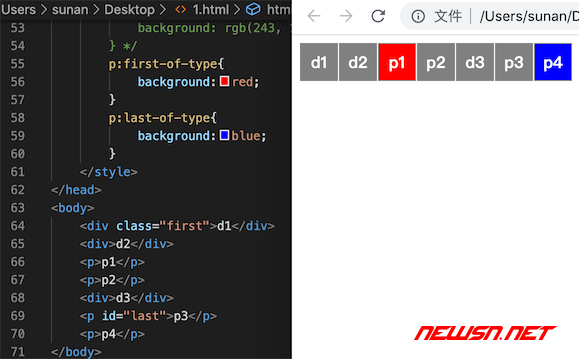
first-of-type、last-of-type
第一个,最后一个,注意没有()。

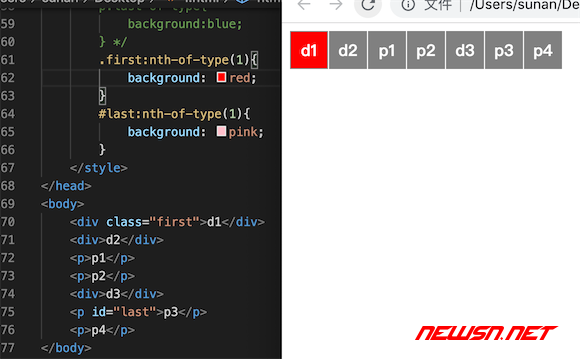
type
支持.class,但不支持#id。
.first:nth-of-type(1){
background: #ffffff;
}
#last:nth-of-type(1){
background: pink;
}
相关链接
总结
A:nth-child(n)和A:nth-of-type(n)对比的话:
A可以是html标签,也可以是.class。但是对于#id,测试中,只有A:nth-child(n)生效,但是A:nth-of-type(n)并不生效。所以,type意义上,包括html标签,也可以是.class。- 对于
A:后面的条件B,A:nth-child(n)的优先级是先B再A,A:nth-of-type(n)的优先级是先A再B。
更多css的相关文章,请点击苏南大叔的博客:

666