如何理解css中的nth-child选择器?如何选择奇数行偶数行?
发布于 作者:苏南大叔 来源:程序如此灵动~在本文中,苏南大叔讲述的是css3中的nth系列伪类选择器。这个特性在那些古董级别的浏览器上面,是不支持的。但是都9012年了,主流浏览器都是支持这个css3的nth伪类选择器的。对于一些xp用户,这里就只能说sorry了。

本文测试环境:chrome@78.0.3904.97,mac。本文中涉及的伪类选择器有:first-chlid、last-child、nth-child()、nth-last-child()等。
基本概念
下面开始分别详细阐述这些css3的nth系列选择器用法。要想理解好nth系列选择器,首先要明白下面这几个概念:
- 这里要强调的一个基本概念,就是:
css3的nth系列选择器,是从1开始计数的,而不是从0开始计数。第一个元素编号就是1,而不是0。这个编号的顺序是和程序员的传统思路是不一样不一样的。 - 这一系列的选择器,都是针对当前的父元素进行描述的。就是说:主语是xxx的父元素的第x个子元素。

nth-child(n)、nth-last-child(n)
这两个选择器,都必须添加上一个n才是完整的。并且,是否生效,与其前缀有重要关系。

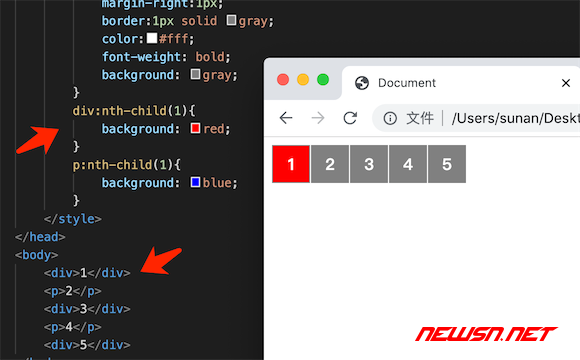
div:nth-child(1){
background: red;
}
p:nth-last-child(1){
background: blue;
}nth-child(n),从前往后数,第N个某元素。nth-last-child(n),从后往前数,第N个某元素。- 首要条件:符合父元素的第
n个子元素的前提下, - 次要条件:还需要符合冒号前面的
某元素这个条件。这条限制,可以是#id,也可以是.class。

请看苏南大叔准备的下面的例子。
<style>
div,p{
width:36px;
height:36px;
margin:0px;
padding:0px;
text-align: center;
line-height: 36px;
vertical-align: middle;
float:left;
margin-right:1px;
border:1px solid gray;
color:#fffff;
font-weight: bold;
background: gray;
}
</style>
<div class="first">1</div>
<p>2</p>
<div>3</div>
<p>4</p>
<div>5</div>
<p id="last">6</p>
div:nth-child(1){
background: red;
}
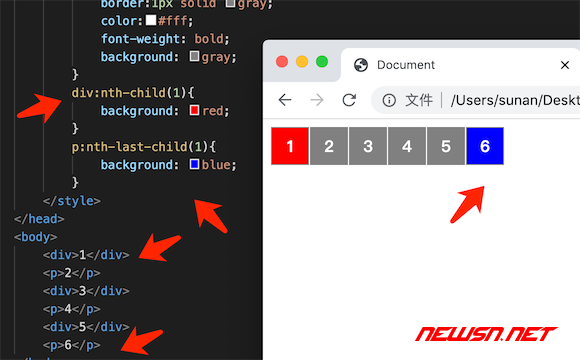
p:nth-last-child(1){
background: blue;
}
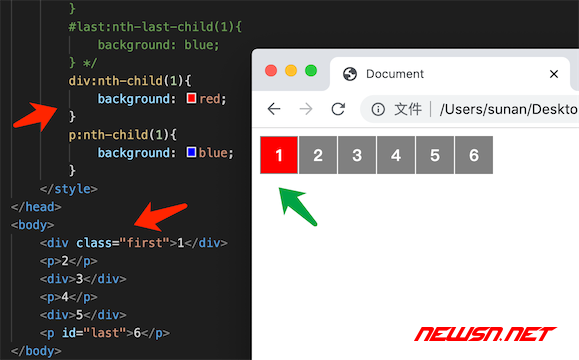
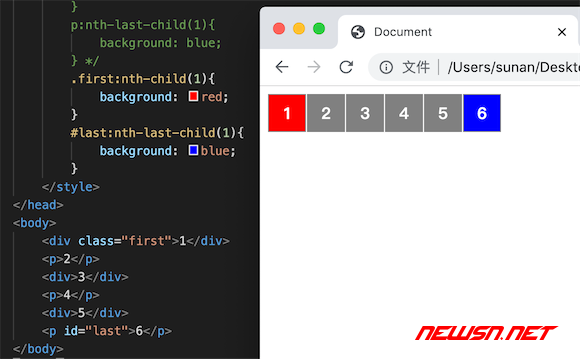
.first:nth-child(1){
background: red;
}
#last:nth-last-child(1){
background: blue;
}
div:nth-child(1){
background: red;
}
p:nth-child(1){
background: blue;
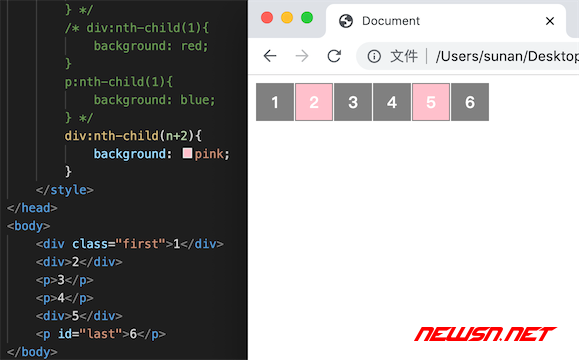
} nth-child(n+2)
从第二个开始(包括第二个)
div:nth-child(n+2){
background: pink;
}
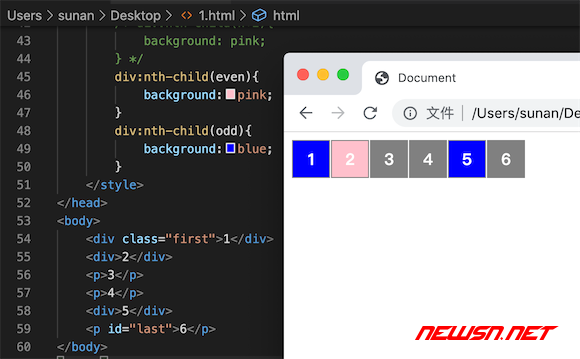
偶数,nth-child(even)、nth-child(2n)
偶数位置
div:nth-child(even){
background:pink;
}
div:nth-child(2n){
background:pink;
}
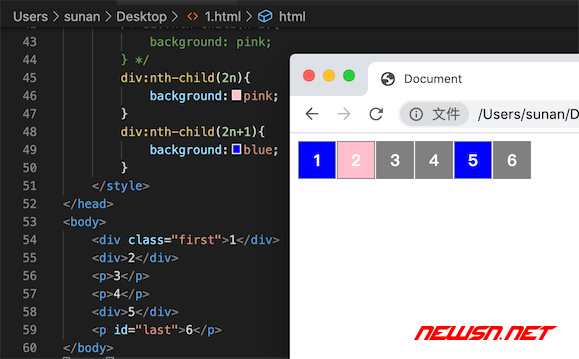
奇数,nth-child(odd)、nth-child(2n+1)
奇数位置
div:nth-child(odd){
background:blue;
}
div:nth-child(2n+1){
background:blue;
}
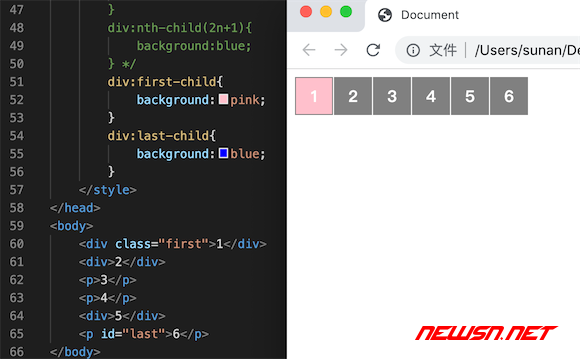
first-chlid、last-child
first-chlid第一个,last-child最后一个。注意:这个没有(n)的表述。
div:first-child{
background:pink;
}
div:last-child{
background:blue;
}
总结
总结上来说的话,本文中涉及的nth系列的伪类选择器dom:nth-child(),简化为A:B的话,理解上就是:A的父元素中的条件B的子元素,同时还要符合条件A。而不是:A的父元素的符合A的元素中,符合第B个子元素的。
理解上,可能有些绕。其实,就是条件的优先级别的问题。优先级别不同,最终受到css影响的元素,就是不同的。更多css使用技巧,请参考苏南大叔的博客文章,谢谢~
