JavaScript,函数bind()/call()/apply()使用方式小结
发布于 作者:苏南大叔 来源:程序如此灵动~
本文依旧是一个复习总结性的文章,主要就是对比一下JavaScript函数的另类的几种用法。比如.bind()、.call()、.apply()三种方法。

苏南大叔的“程序如此灵动”博客,记录苏南大叔的代码编程经验总结。本文测试环境:nodejs@20.18.0,chrome@132.0.6834.84。.bind()得到的是个函数,没执行。而.apply()和.call()得到的是个被执行的函数。
前文回顾
针对.bind()、.call()、.apply()三种方法,苏南大叔写过详细的文章。
- https://newsn.net/say/js-bind.html
- https://newsn.net/say/js-apply.html
- https://newsn.net/say/js-call.html
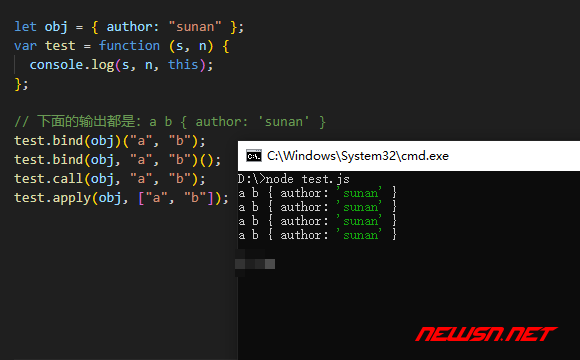
非箭头函数例子
let obj = { author: "sunan" };
var test = function (s, n) {
console.log(s, n, this);
};
// 下面的输出都是:a b { author: 'sunan' }
test.bind(obj)("a", "b");
test.bind(obj, "a", "b")();
test.call(obj, "a", "b");
test.apply(obj, ["a", "b"]);执行结果:
a b { author: 'sunan' }
a b { author: 'sunan' }
a b { author: 'sunan' }
a b { author: 'sunan' }
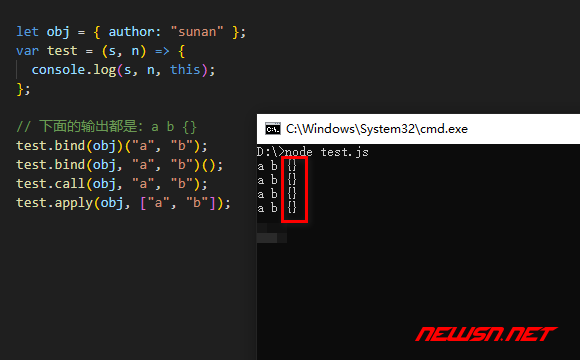
箭头函数例子
这个例子中,就是普通函数的定义方式,换成了箭头函数的定义方式。其它的代码及参数调用,保持不变。
let obj = { author: "sunan" };
var test = (s, n) => {
console.log(s, n, this);
};
// 下面的输出都是:a b {}
test.bind(obj)("a", "b");
test.bind(obj, "a", "b")();
test.call(obj, "a", "b");
test.apply(obj, ["a", "b"]);从执行结果上来说,this的结果有异,变成了{}。而不是期待中的{ author: "sunan" }。

一句话结论
bind()、apply()、call()三种方法,
- 对于普通函数,都可以改变
this对象。 - 对于箭头函数,都不能改变
this,统一获得{}。(实际决定于上一层环境,待续) .bind()返回的是个函数,.call()、.apply()是直接执行函数。.bind()和.call()参数是依次传递,.apply()是打包传递参数。
结语
更多苏南大叔的JavaScript经验文章,请参考: